Examining the Top Web Server and Reverse Proxy Choices as Nginx Substitutes

Nginx is frequently thought of when discussing how to efficiently handle large traffic and serve web content. It is renowned for its dependability, speed, and scalability, particularly when used as a load balancer and reverse proxy. However, is Nginx the sole tool required for the task? Not at all! There are a number of formidable candidates, each with unique advantages.
We'll examine the best Nginx substitutes in this blog post, contrast their qualities, and assist you in selecting the best option for your requirements.
1. Apache HTTP Server#
Overview:
One of the most popular web servers, Apache HTTP Server, or just Apache, has been in use for many years. Apache handles requests using a process-based approach, in contrast to Nginx, which is made to manage numerous connections at once with little memory utilisation. This implies that a new process or thread may be created in response to each incoming request.
Features:
- Modularity: Apache can be greatly expanded via modules, such as mod_rewrite, mod_ssl, and mod_proxy. Because of this, it may be tailored to a wide range of use cases, such as supporting complicated configurations and dynamic content.
- Compatibility: Apache works well with web apps and is frequently used with PHP and other scripting languages.
- .htaccess: Apache's .htaccess file allows per-directory configuration, which is useful for fine-grained control over settings, particularly in shared hosting situations.
Pros:
- A sizable community and copious documentation.
- Perfect for older websites and legacy systems.
- Excellent for executing PHP-based programs, made possible by modules such as mod_php.
Cons:
- Because it starts a new thread for every request, it is less effective than Nginx when traffic is heavy.
- Uses more system resources, particularly when managing numerous connections at once.
Best For:
Apache is an excellent choice if you're hosting older applications, need complex configurations, or are working in environments where fine-grained control is required.

2. LiteSpeed Web Server#
Overview:
Both paid and free (open-source) versions of the commercial web server LiteSpeed are available. Its main goals are scalability and excellent performance, especially for PHP-based apps like WordPress.
Features:
- High Performance: LiteSpeed is renowned for its ability to handle dynamic material more effectively while serving static content at a pace comparable to Nginx.
- Built-in Caching: LiteSpeed has built-in caching, which can greatly enhance dynamic websites' performance.
- Security: Provides a number of cutting-edge security features, including built-in support for HTTP/2 and defence against DDoS and brute-force assaults.
Pros:
- Performance is outstanding, particularly for websites built with PHP.
- With its integrated cache and support for web accelerators, it's ideal for WordPress users.
- Simpler for novices to use and configure than Nginx.
Cons:
- A license for the enterprise version must be purchased.
- Insufficient adaptability for complex setups in contrast to Nginx and Apache.
Best For:
If you desire exceptional performance, LiteSpeed is a fantastic substitute, particularly for WordPress websites or PHP-based apps. For people who want a system that offers great performance with minimal configuration requirements, this is the best option.
3. Caddy#
Overview:
Despite being a more recent web server than Nginx and Apache, Caddy has been gaining traction because of its user-friendliness and seamless HTTPS setup. Caddy is a wonderful choice for anyone who prefers a hassle-free setup because of its design, which prioritises security and simplicity.
Features:
- Automatic HTTPS: Caddy's ability to automatically acquire and renew SSL certificates from Let's Encrypt is one of its best features; it makes secure settings simple.
- Usability: Beginners may find Caddy's configuration syntax easier to understand due to its simplicity.
- Modern Protocols: Modern protocols like HTTP/2 and QUIC, which were created by Google to speed up the web, are natively supported by Caddy and can enhance security and performance.
Pros:
- Straightforward and simple to set up, particularly for people who are unfamiliar with web servers.
- Automatic processing of SSL certificates.
- HTTP/2 and QUIC support by default are examples of modern features.
Cons:
- Not as well-documented or supported by the community as Nginx and Apache.
- It could not have as many features or be as adaptable to more intricate setups.
Best For:
If you require a basic web server that supports contemporary web technologies and manages HTTPS automatically, Caddy is ideal. For smaller projects, personal websites, or developers who would rather not deal with SSL certificates, it's a great option.
4. HAProxy#
Overview:
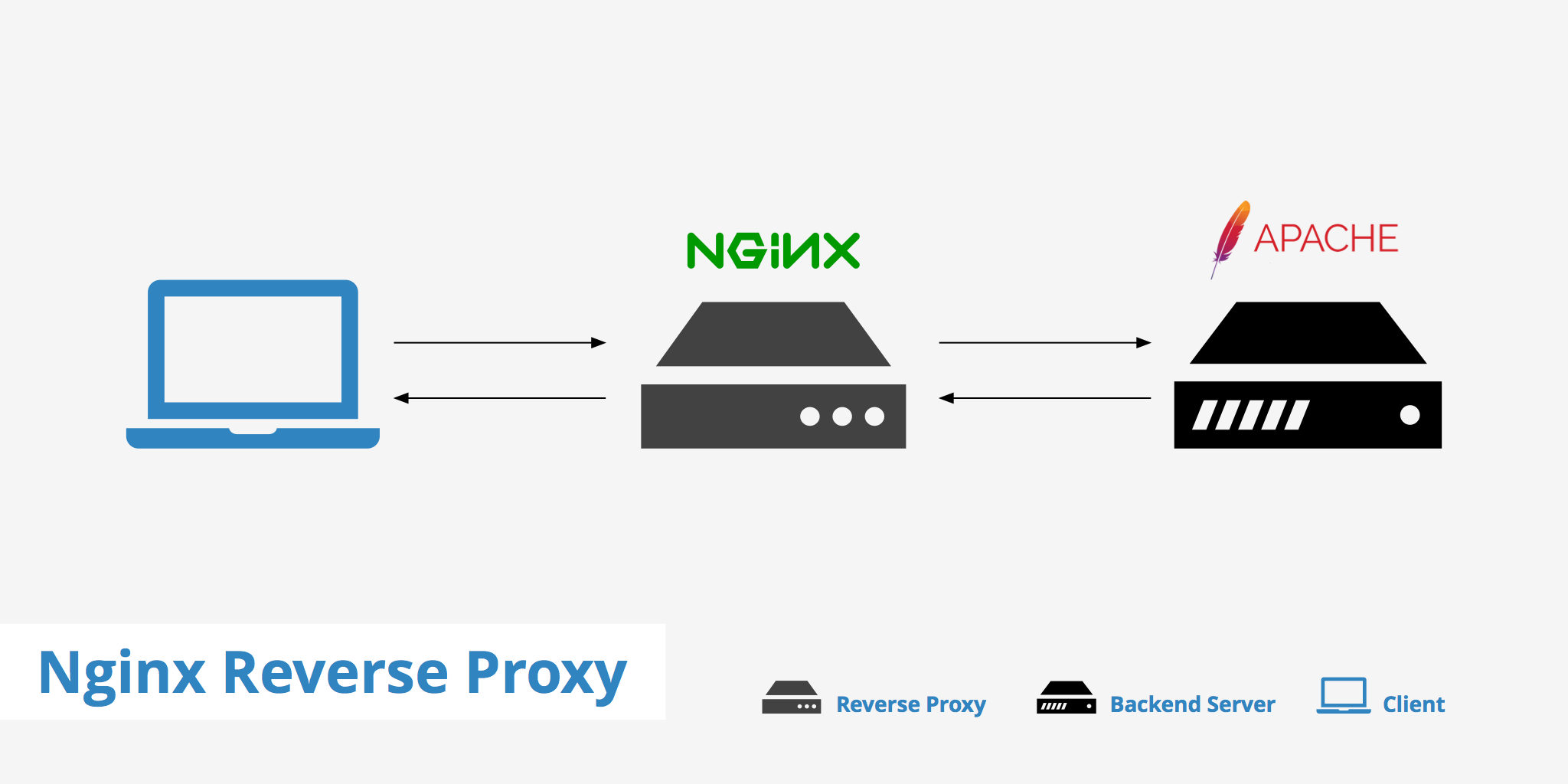
The main uses of HAProxy are as a reverse proxy and high-performance load balancer. Although it isn't really a web server in the conventional sense, it is frequently utilised in settings where traffic dispersion and scalability are essential.
Features:
- Load Balancing: HAProxy is excellent at dividing up traffic among several backend servers, which increases fault tolerance and keeps no one server from becoming overloaded.
- Layer 4 and Layer 7 Load Balancing: It is excellent for a range of use cases because it supports both TCP and HTTP load balancing.
- Performance: With little resource consumption, it can manage tens of thousands of concurrent connections.
Pros:
- Outstanding for distributing load among backend servers.
- Incredibly adaptable and capable of being incorporated into intricate structures.
- Excellent for websites with a lot of traffic and for guaranteeing good availability.
Cons:
- It isn't a feature-rich web server like Apache or Nginx; it doesn't deliver static content.
- More experience is needed to properly configure and administer.
Best For:
HAProxy works well when you want to guarantee high availability for your web application or need to split traffic among several backend servers. It is frequently utilised in expansive business settings.

5. Traefik#
Overview:
Traefik is a contemporary, dynamic load balancer and reverse proxy made for containerised and microservices systems. It works well with Docker and Kubernetes, two technologies for container orchestration.
Features:
- Dynamic Configuration: Traefik is perfect for dynamic environments since it automatically finds services in your infrastructure and adjusts routes in response to changes.
- Integrated with Docker and Kubernetes: Traefik is a well-liked option for developers creating microservices or containerised applications because of its automatic integration with Docker and Kubernetes.
- ACME Support: Let's Encrypt enables Traefik to automatically acquire and renew SSL certificates, just like Caddy.
Pros:
- Automatic configuration and dynamic routing according to your containerised infrastructure.
- Easily connects to other container orchestration technologies, such as Docker and Kubernetes.
- Supports contemporary web protocols such as gRPC and HTTP/2.
Cons:
- Less developed in terms of features and community support than Nginx or HAProxy.
- Better suited for contemporary, containerised settings than conventional server configurations.
Best For:
Traefik is the go-to choice for modern applications using microservices, containers, and orchestration platforms like Kubernetes. It's ideal if you need a dynamic proxy that can scale with your application architecture.
Nginx vs. Alternatives: Which One Should You Choose?#
Here's a quick comparison of all the options discussed:
| Feature | Nginx | Apache | LiteSpeed | Caddy | HAProxy | Traefik |
|---|---|---|---|---|---|---|
| Performance | High | Moderate | High | Moderate | Very High | High |
| Ease of Use | Moderate | Moderate | Easy | Very Easy | Moderate | Easy |
| SSL Support | Manual/Custom | Manual/Custom | Built-in | Automatic | Manual | Automatic |
| Load Balancing | Yes | Yes (mod_proxy) | Yes | No | Yes | Yes |
| Dynamic Config | Yes | Yes (mod_rewrite) | No | Yes | Yes | Yes |
| Best For | All-purpose | Legacy apps | PHP/WordPress | Simple setups | Load balancing | Microservices |
Conclusion#
Each of these web servers and reverse proxies has its own strengths, and the choice of which one to use depends on your specific needs:
- Serving static files, managing heavy traffic, and acting as a load balancer and reverse proxy are all excellent uses for Nginx.
- For legacy applications and those that need a setup that is modular and extensible, Apache is ideal.
- For WordPress or PHP-based websites, LiteSpeed is a great option.
- If you want a straightforward, hassle-free setup with automated HTTPS, Caddy is great.
- High-traffic, enterprise-level settings where load balancing and high availability are essential are where HAProxy excels.
- With its automatic configuration and simple scaling, Traefik is the go-to option for microservices and containerised environments nowadays.
Therefore, there is a web server or reverse proxy that meets your demands, regardless of whether you're operating a sophisticated, containerised microservices architecture or just setting up a basic personal blog. Make an informed choice and enjoy serving!
Simplify your application deployment with Nife.io : whether you're hosting frontends, databases, or entire web applications, our platform makes it effortless. Get started with our guides: